반응형
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 안드로이드
- 나지보
- Collection Framework
- 소캣(Socket)
- 변경된 정보
- unity
- TCP 네트워크 방식의 연결
- 기업의 행포
- game
- tcp
- 안드로이드 Application Lifecycle
- 스랄 특성
- 명령어
- php 홈디렉토리 변경방법
- 집 정리
- 아이폰
- 게임
- 컬렉션 프레임
- 자바
- 아이패드
- 벨팡
- 비행기 모드
- 히오스
- 어플
- 에셋
- 포트(Port)
- End of Darkness
- 리눅스
- tcp네트워크
- 나지보 특성
Archives
- Today
- Total
Do Something IT
♬ 썸네일과 짤방만드는 방법 본문
반응형

이걸 .. 정보라고 할만할지 모르겠지만 ..ㅎ
이미 아시는 늼들은 살포시 뒤로가기를 눌러주시공 ㅎ
이 글은 컴 잘 모르시는 님들을 위해 작성하는 글입니당
흠흠 그럼 시작합니당
썸네일을 어떻게 거는지는 다들 아실거에요
글 적기전 이미지 업로드에 맨 처음 업로드 된 이미지가 썸네일에 나타난다는거
요샌 글을 여러개 쓰면서 하나의 그림을 만들기도 하도 ㅋㅋ 다양한 시도들이 있긴 한데
가끔 보면 안타까운 경우들이 있어 글 올립니다
뭐 안타깝다기 보다는 그냥 모르고 지나치시는거 같아서..ㅎ
예를 들어 요 아래 글 올리신 엔터X드X 님 같은경우도
썸네일에 메탈리카의 멋진 로고를 올리셨지만 ..
정작 보이는건 짤려서
Metallica 가 아닌 etallica 만 보이죵 ..ㅎ
이게 컴에서 인벤을 보면 규격이 있더라구요
거기에 딱 들어가는 사이즈가
일단 이미지가 팝업되는 사이즈는 70 X 40 입니다
근데 그냥 70 X 40 사이즈로 걸면 이미지가 또 한쪽으로 치우치죠
그래서 정확히 썸네일 칸 안에 이미지가 중앙위치에 올려면
그보다 더 큰 사이즈 안에 70 X 40 이미지를 집어넣어줘야 합니다
예를 들면

위 그림 처럼 원래 팝업될 그림은 70 X 40 이지만
캔버스 총 크기는 119 X 83 크기 입니다
이렇게 크기를 지정하고 글을 작성하기전 제일 먼저 업로드를 하면
썸네일 칸에 딱 맞게 들어오죠
여기서 하나더 유용하게 쓸수있는게
크기가 70 X 40 이면 상당히 작은 사이즈입니다
따라서 사진이 약 3 천장 정도 들어가는 상당히 긴 시간의 GIF 파일을 만들어도
그 용량이 그리 크지 않다는 장점이 있지요
글을 작성할때 업로드 할 수 있는 이미지의 용량은 5 메가 입니다
하나의 예를 들어보자면

위 GIF 파일 같은경우 2014 -2015 EPL 팀 애니메이션 인데
길이가 약 40 초 정도 됩니다 사진 분량만 약 2 천장이죠
하지만 용량은 3 메가도 안됩니다 사진 한장한장이 죄다 70 X 40 사이즈이기 때문에 용량이 작을수밖에 없죠
이미지 업로드가 가능하며 썸네일에도 걸리죠
지금 이 글도 저 썸네일을 걸어놨습니다
-----
썸네일용 짤방 만들기
많은 분들이 짤방을 만드시고 많은 프로그램을 쓰시는데
전 포토스케이프를 씁니다
걍 네이X 에 치면 프리쉐어로 다운로드도 가능하죵
일단 자신이 만들고 싶은 영상을 선택합니다
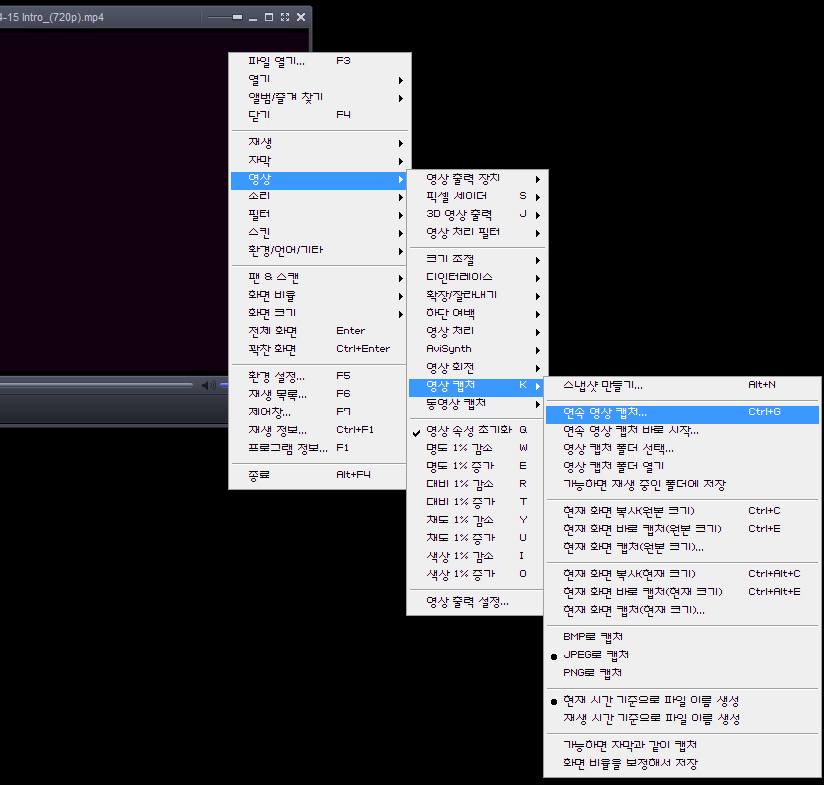
[다음팟 기준으로 설명합니다]

그리고 위와 같이 연속캡쳐로 들어갑니다
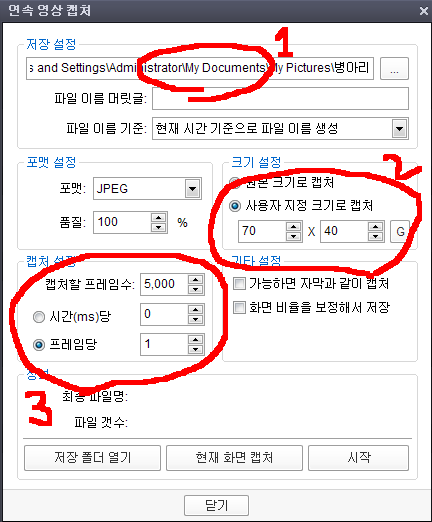
그럼 이런 창이 뜨죵

1. 사진을 저장할 폴더를 정해줍니다 사진이 몇천장 정도 캡쳐될텐데 딱 폴더를 정해주는게 좋겠죵?
다음팟 같은경우는 굳이 정해주지 않으면 프로그램파일 안에 다음폴더 안에 다음팟플레이어 폴더 안에 캡쳐 폴더로
저장이 됩니 ... 귀찮죠 ? ㅋㅋ 그냥 시작할때 딱 자기가 편하게 볼수있는 폴더로 정해주는게 좋습니다
2. 아까 말했듯이 썸네일에 걸려야하니 사이즈는 70 X 40 으로 정해줍니다
아래 화면비율을 보정해서 저장도 체크를 해제해 줍니다 맘대로 늘이고 붙힐수있게
3. 프레임당 1 로 정하고 사진수는 몇천장 넉넉하게 정해줍니다 어짜피 영상이 끝나면 캡쳐하는걸 알아서 멈춥니다
자 사진 캡쳐까지 다 하셨다면
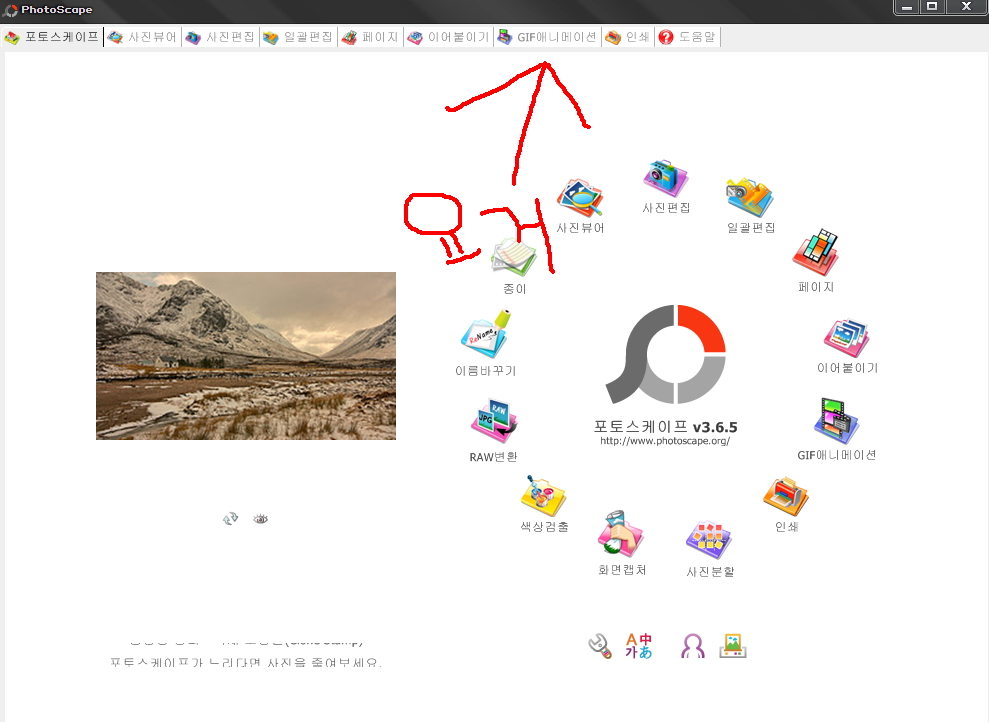
이제 포토스케이프를 엽니다

뭐 .. 버젼이 많겠지만 다 비슷할거라 봅니당
저 위에 제가 요거라고 가르킨 GIF 애니메이션 을 클릭합니다

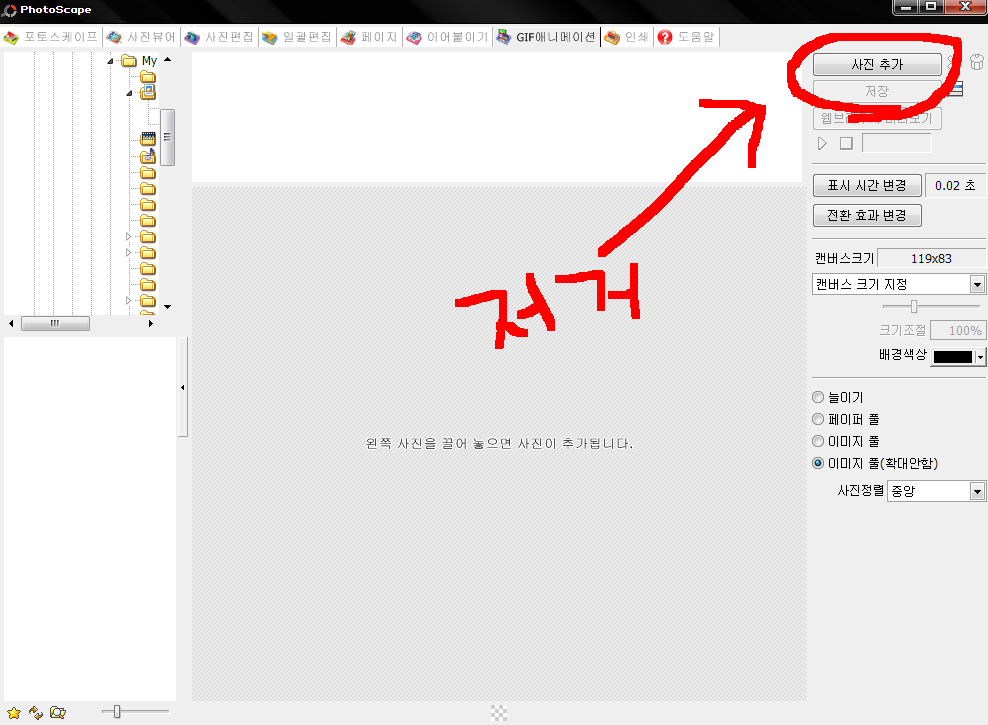
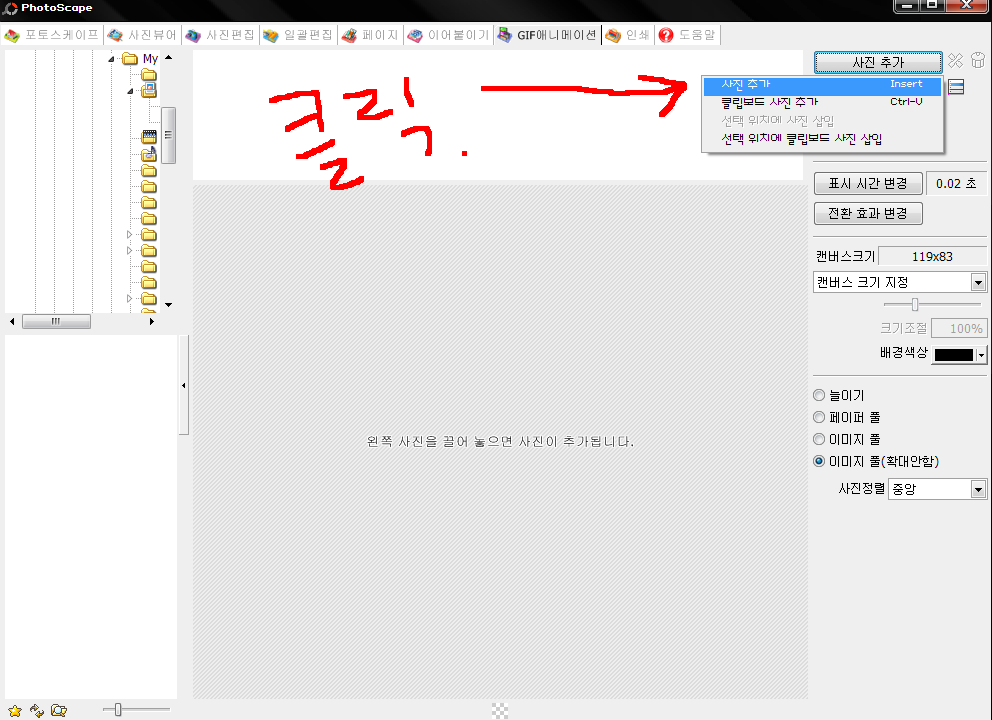
창에 들어가면 사진을 이제 추가해야 겠죠? 그림에 저걸 클릭합니다

사진 추가를 클릭

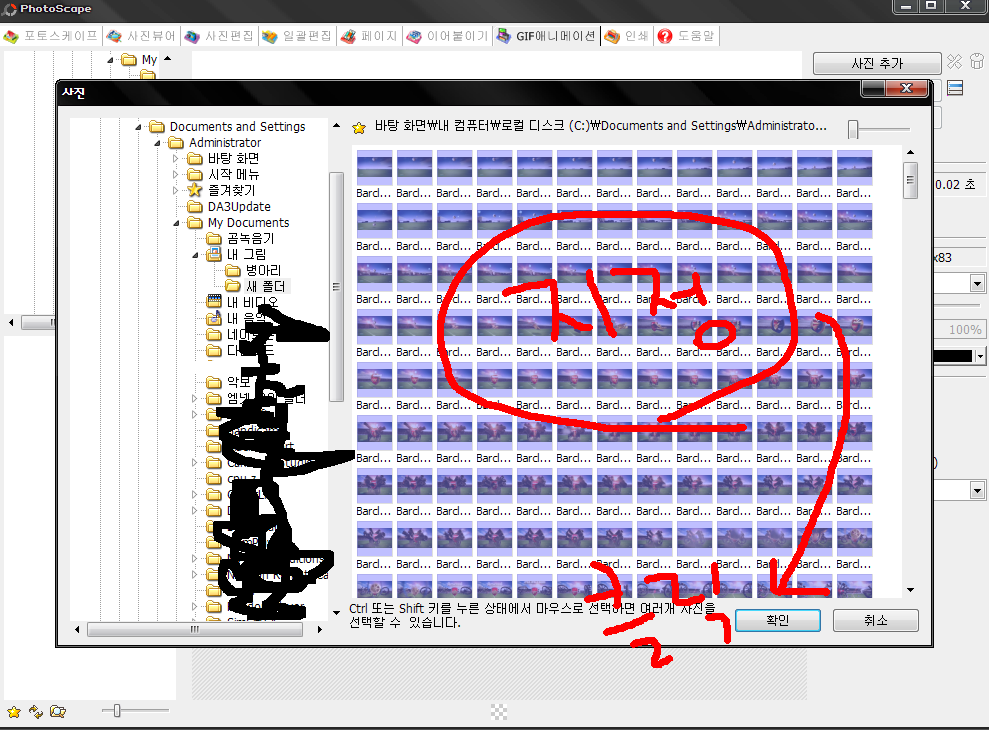
자신이 아까 지정해 두었던 폴더를 찾아 들어가면 사진이 쫘라락 순서대로 나올겁니당
그럼 만들고 싶은 사진을 쭉 지정하고 아래 확인 클릭

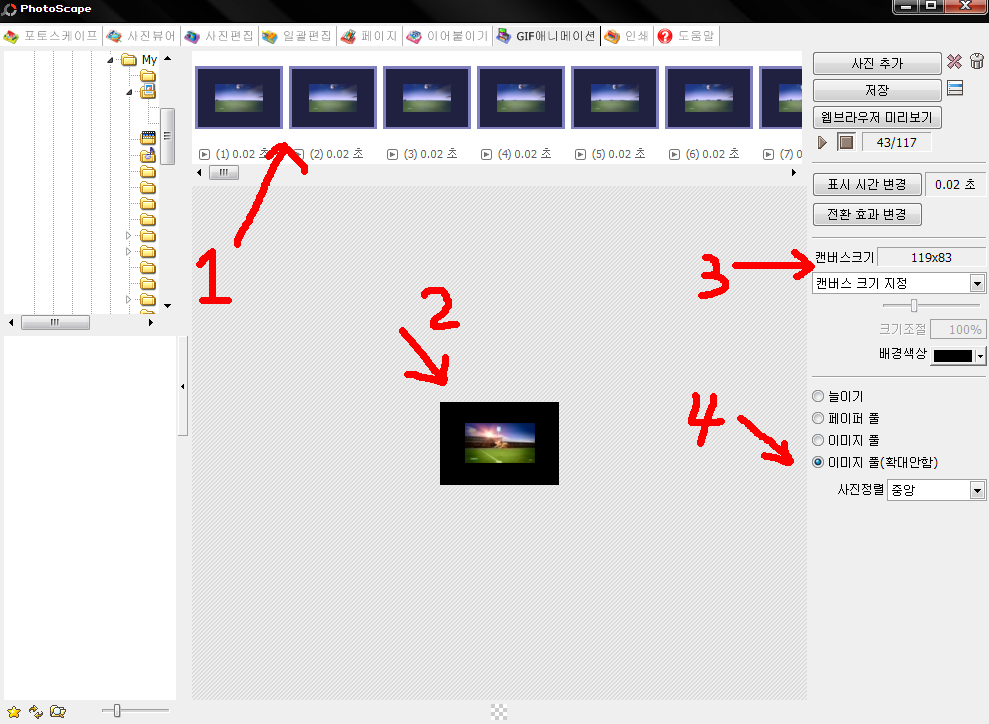
그럼 요런 화면이 나오며 플레이 되고 있을거에요
1. 추가한 사진을 나열해 보여줍니다
2. 만들어질 GIF 파일을 보여줍니다
3. 우리가 지금 만드는 목적은 썸네일 걸어야 할거기 때문에 캔버스 크기를 119 X 83 으로 정해줍니다
4. 캡쳐된 사진은 70 X 40 이니까 가운데 쏙 들어갈수 있게 중앙으로 조정해주시고 이미지풀(확대안함) 을 지정해줍니다

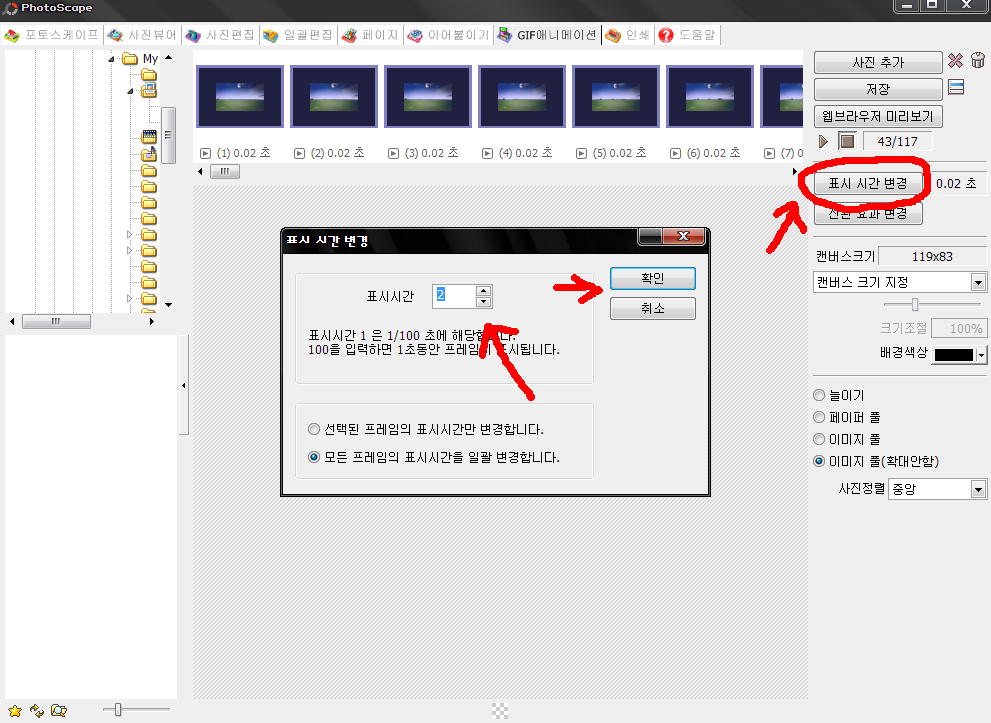
그 다음 표시시간 변경을 눌러 시간을 지정해 줍니다
이건 사진 한장이 보여지는 속도를 말합니다 대략 2 나 1 정도로 만드는게 좋죠 1 은 너무 빠르기도 하지만
적당히 봐서 하시면 됩니다 예를 들어 만약 저 수치를 1000 으로 입력했다면
사진 한장이 보여지는 시간이 10 초가 되서 엄청 느린 슬라이드 쇼처럼 되겠죠? ㅎㅎ
영상처럼 촤라락 지나가기 위해선 숫자는 낮을 수록 좋습니다... 만
아까 말했든 1 로 지정하면 너무 빨리 플레이 될수도 있으니 적당히 봐서 정하시길
다 하셨으면 저장 누르시면 됩니다
그냥 누르면 기존 캡쳐사진이 있던 폴더 안으로 들어가 저장되니
이 GIF 파일은 저장되면 바로 볼 수 있게 바탕화면으로 저장되게 해두는게 편합니다
자 그렇게 해서 만들어진 GIF 파일이 ~

이제 글을 적기전 이 이미지를 맨 처음 업로드 하면 썸네일에 나타나게 됩니다
===================================
헉 ... 그런데 만들었는데 용량이 5 메가가 넘어버렸어요 ㅜㅠ ...
이런 분들 있으실 겁니다 ..ㅋ
그래서 하나 추천하는 프로그램
GIF Movie Gear
입니당
물론 이것도 걍 네이X 에 치면 프리쉐어로 다운로드가 가능합니닼 ㅎㅎ
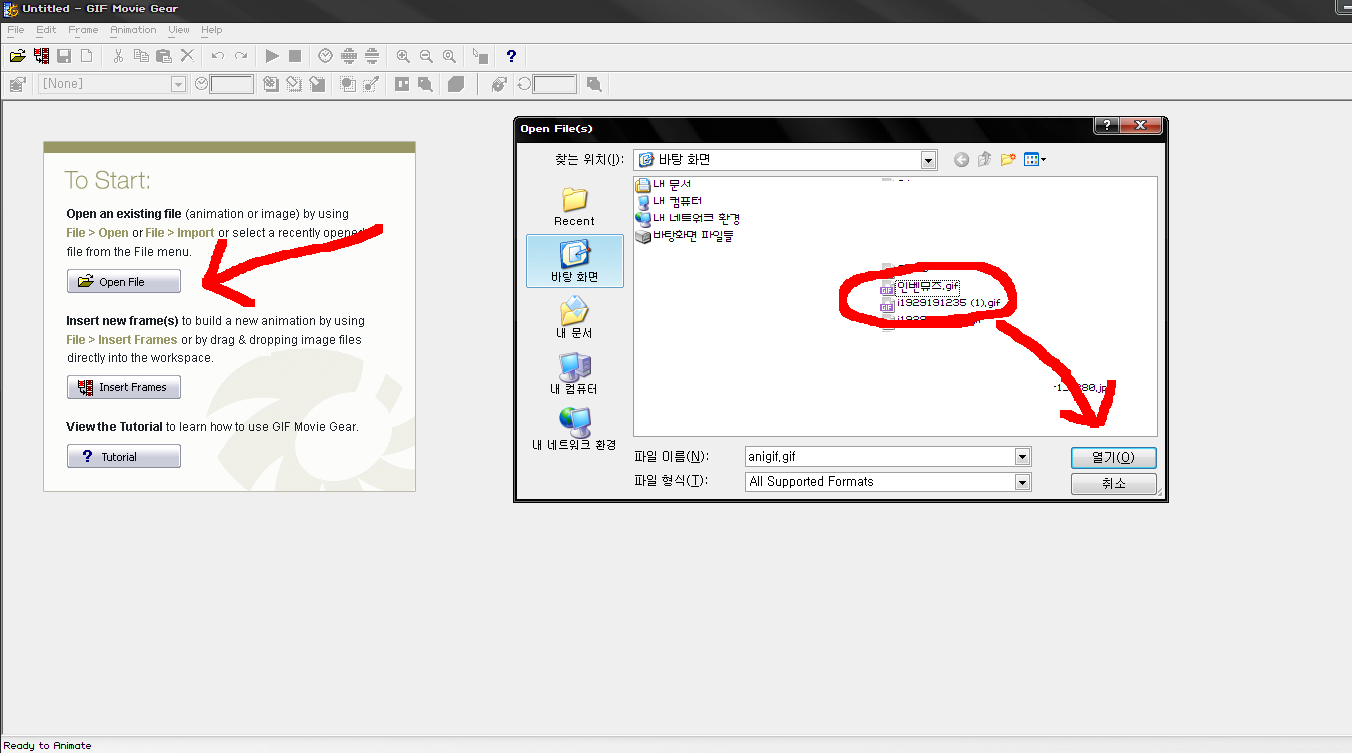
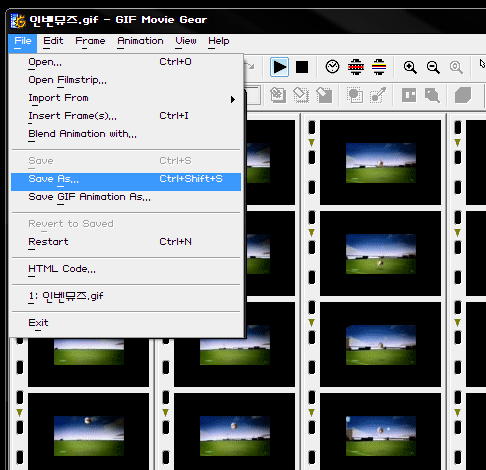
다운로드 해서 설치한 후 열면 이런 화면이 나타납니당

그럼 오픈 파일을 클릭하고 아까 자신이 만들어뒀던 파일을 지정 열기를 합니다

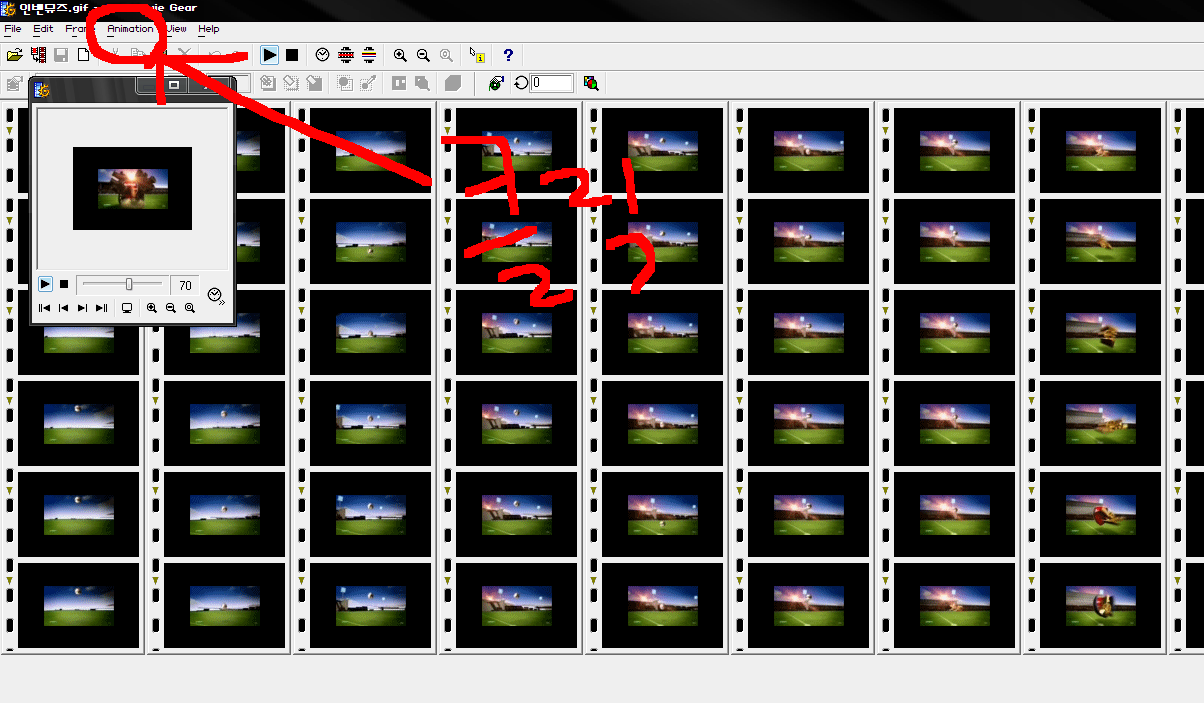
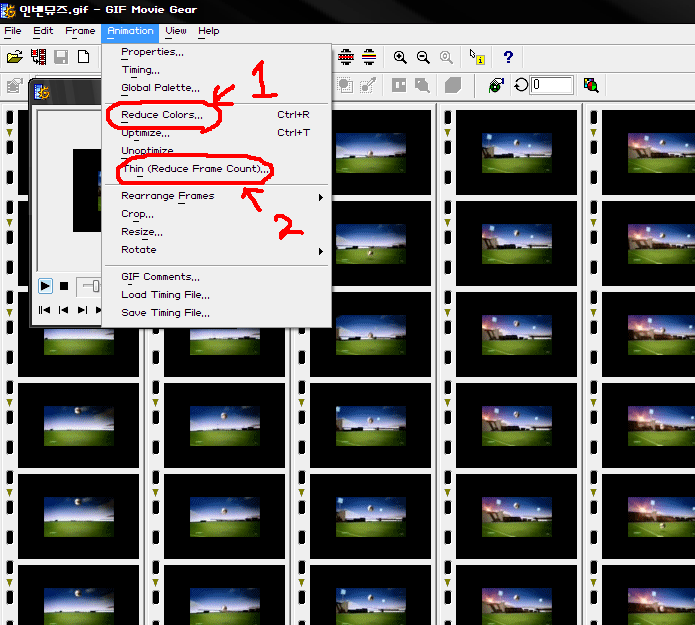
그럼 이렇게 만들었던 파일이 나오며 플레이 되고 있을겁니다 그럼 저 위에 애니메이션을 클릭해 줍시다

1. 색상을 조절해서 용량을 낮춥니다
예를 들어 256 컬러인데 128 컬러로 낮춘다거나 아니면 64 컬러로 낮춘다거나 하는거죵
낮추면 낮출수록 색의 질은 떨어지지만 용량을 낮출수 있습니당
2. 사진 수 자체를 감소시킵니다
즉 총 사진이 1000 장 쓰였다면 저 Thin 을 누르고 확인을 누르면 몇장당 사진 하나를 삭제 시킬건지 조정할 수 있습니다
그 숫자를 2 로 지정하고 확인을 누르면 두장중 한장은 삭제 즉 전체 사진에서 절반의 사진을 삭제 시킴으로서
1000 장의 사진이 500 장의 사진으로 감소 용량을 낮춥니다
뭐 .. 조금 부드러운 맛이 사라지긴 하겠지만 작은 썸네일에 사용할거면 효과적이죵
그리고 나서 저장

이미 뭐 .. 많은 짤방 만들어보시고 하는 늼들은 다 아는 내용이겠지만
아니면 더 간단한 방법이 있을지 모르겠지만
혹 전혀 모르고 계셨던 분들에게 좋은 정보가 되길 바라며 ..
아 .. 오랜만에 글을 길게 썼더니 손구락이 아푸 ;
그럼 슝~
p.s 마격 주지 마세요 ~ 경치통이 너무 커서 ..ㅋ 민폐임 ` ㅠ `
반응형
'아낙라이프 > 아낙의 IT산책' 카테고리의 다른 글
| [IT] CubeStormer2 (0) | 2016.01.14 |
|---|---|
| 모바일게임계 사정 (1) | 2014.09.18 |
| 에셋 스토어 한글화 (0) | 2014.06.25 |
| 애플 인증서 (0) | 2014.04.14 |
| 「지식(knowledge)」과 「경험(experience)」의 차이 (0) | 2014.02.17 |
Comments
